网站导航的细节设计左右着使用者体验好坏,不管你的网站页面设计得再漂亮,使用者体验不在,自然也留不住浏览者的注意力。从你的网站视觉吸引力、布局,再到文本的运用都是使用者体验的一环,要达到美观与功能之间的平衡,才称得上是一个好网站。
而在这些众多的考量因素,决定网站使用者体验成败的就是—— 网站导航设计,网站导航栏扮演着引领浏览者的角色,不管是解答问题、行动呼吁、认知强化、再行销,这些都是导航栏设计实际能为用户达成的。接下来,让我们更深入了解网站导航设计的重要性,以及其设计的关键技巧。
什么是网站导航?为什么它很重要?
当你在电商网站消费,好不容易决定好要购买哪一些产品,却发现找不到结账按钮,你会有什么样的感受?网站导航就像实体店面的消费路线一般,从门口到柜台,需要怎么说服消费者购买?产品要怎么摆放?有什么诱因可以再提升购买金额?结账柜台应该要在哪里,才能让消费者找得到?
这当中的细节规划就是网站导航设计应该要做到的,像是用户进到网站应该走过哪些流程?如果从不同的节点进入网站,有没有办法顺利浏览整个网站?有哪些重要的页面是大多数用户需要的?使用者点击习惯会让他们愿意点击哪个形式的按钮或文字?
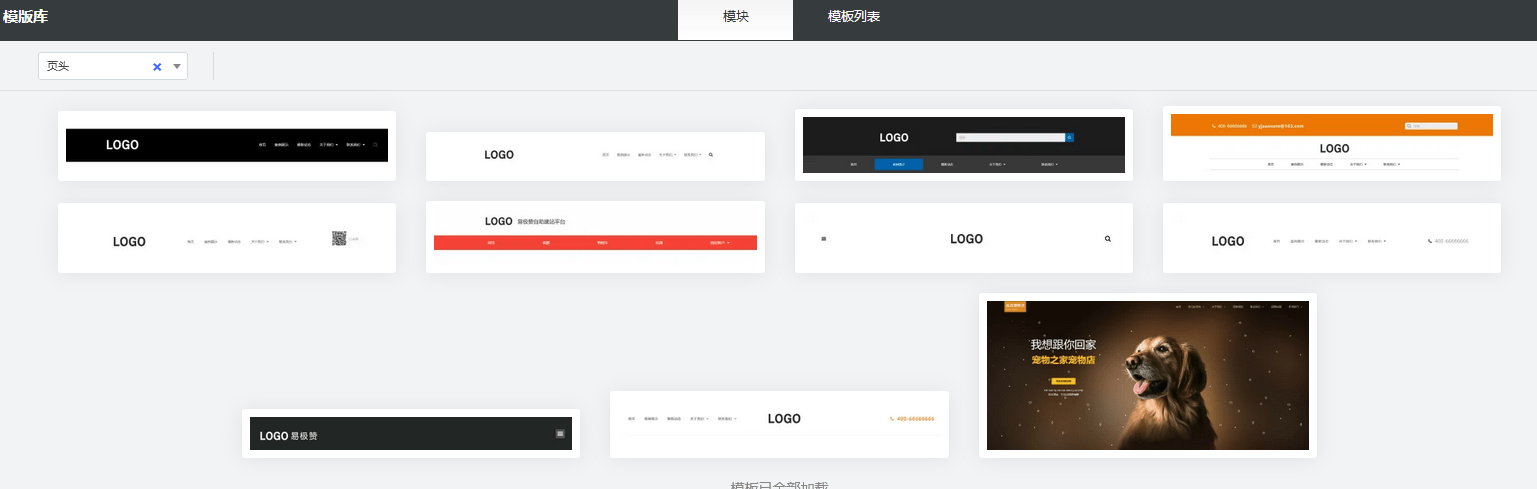
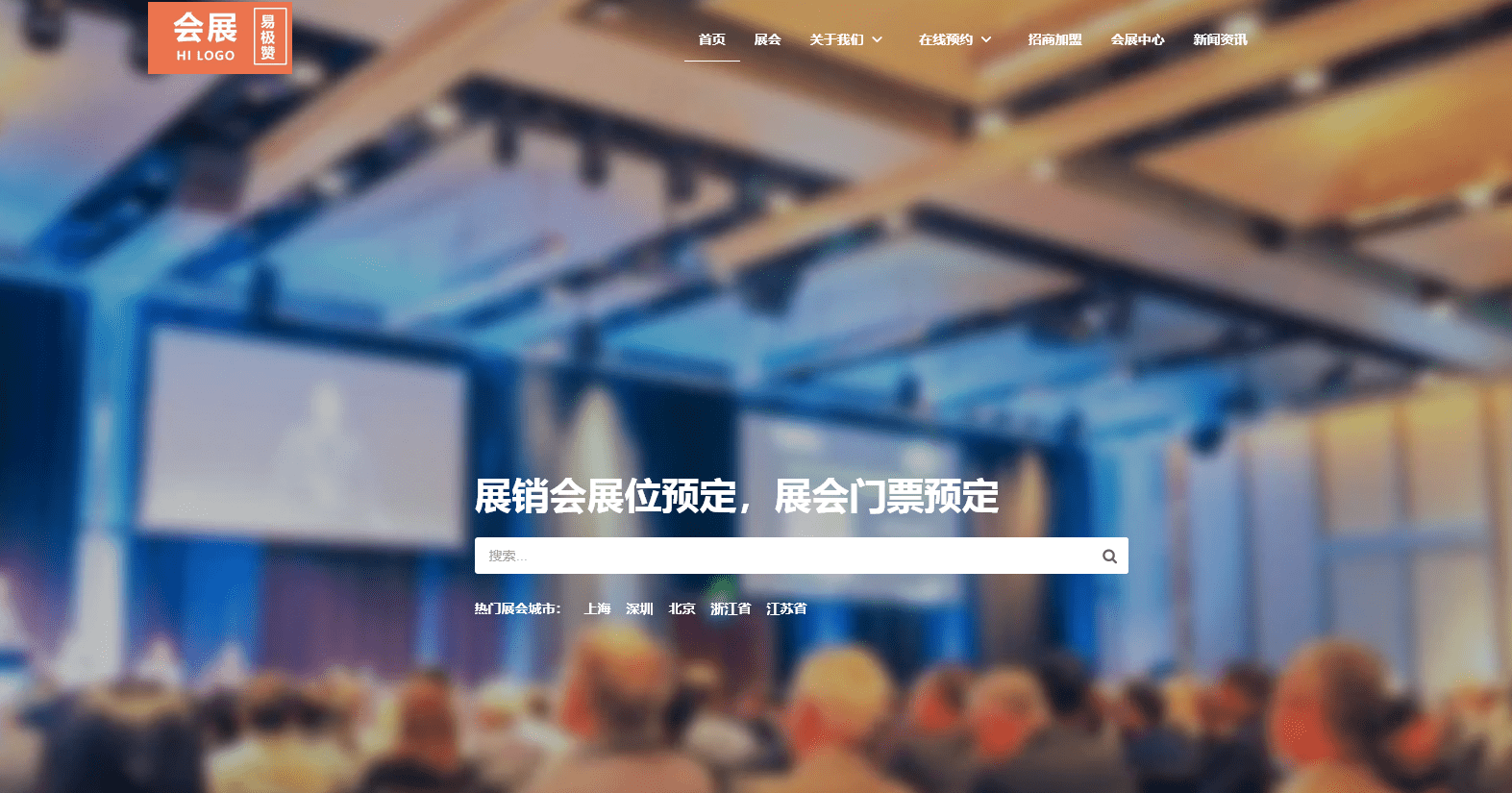
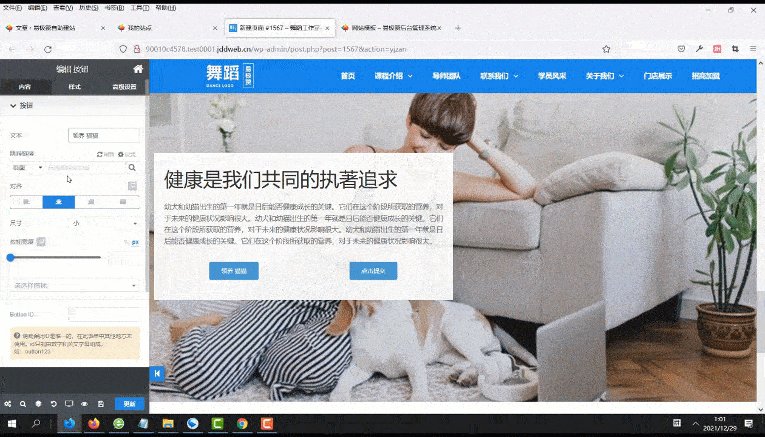
良好的网站导航设计可以带你避开这些细节可能衍生的困扰,让网站导航设计成为你降低跳出率的秘密武器。网站流量与转换也会因为网站导航设计的顺畅运作,而有持续提升的趋势存在。下面是「易极赞」导航条的设计。简介且突出主要的页面内容。

网站导航栏类型有哪些?
网站导航设计大多是以连结指向内部所有页面,组织成一个连结平均的树状图,但在规划阶段会因为讯息量揭露的多寡,以及资讯深度与广度的安排,产生不一样的导航栏设计,以下是网站导航栏常见的设计类型:
水平导航栏
水平导航栏顾名思义会出现在网站的最上端,使用起来十分直观,能协助用户迅速地找到相关页面。从你曾浏览过的网站,应该会发现水平导航栏已经是网站布局的标准配备,无论是一页式或多页式网站,都习惯性运用水平导航栏为网站布建浏览体验。

- 下拉式导航栏
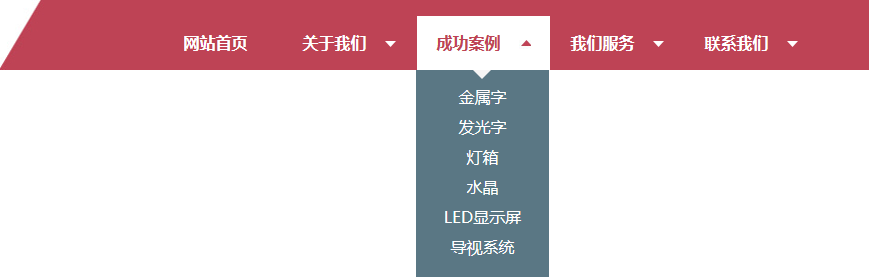
假设网站拥有庞大的资料量待揭露,导航栏设计就会考虑到资讯量的深度与广度,在一定的阶层布局中,运用下拉式导航栏将主要页面与其子页面平均分配,满足大资料量需求的同时,顾及使用者体验与网路爬虫的索引流程。

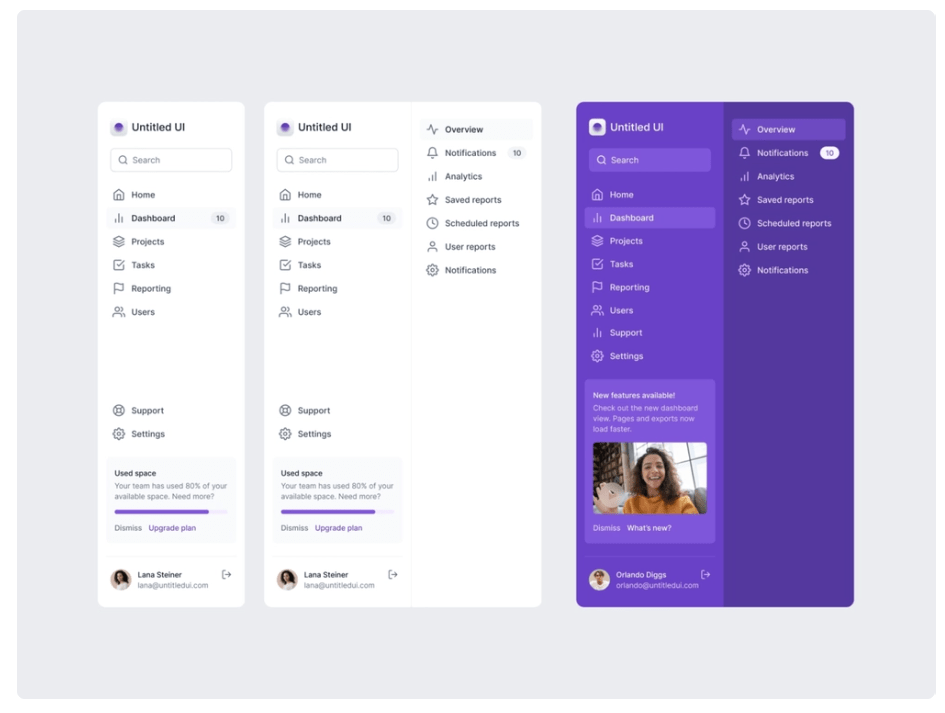
- 侧边栏
带有侧边导航栏的网站,在画面呈现就像书本目录一般,适合少且固定页面量的网站运用,例如:艺术品介绍、品牌形象展示…等,藉由放置在左侧或右侧的导航栏设计,迅速引导用户到指定页面。

- 页脚导航栏
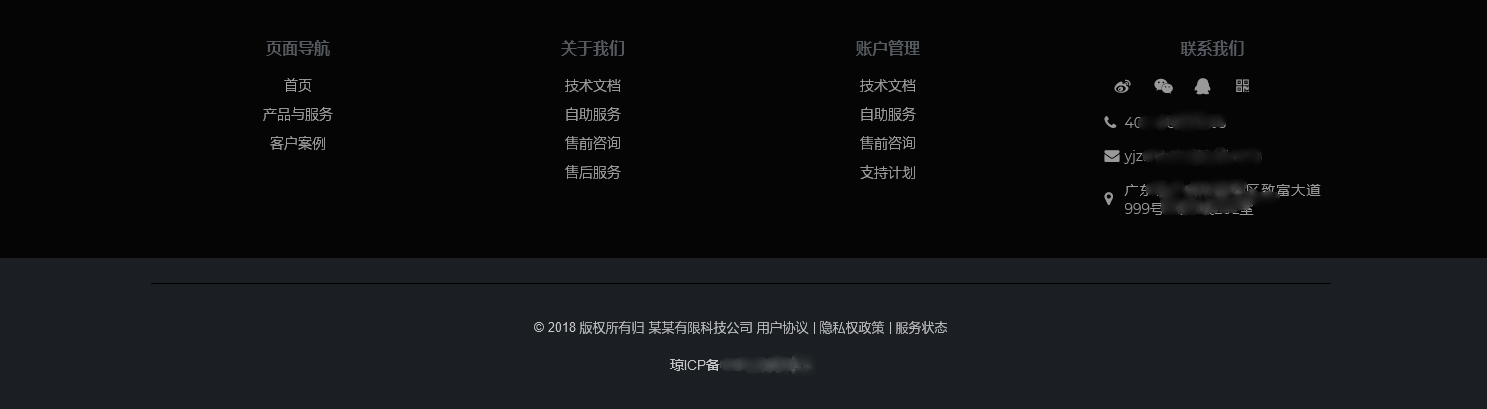
过往网站养成的使用者习惯,使得用户会直觉地到页脚寻找相关的连络资讯,以及社群媒体连结。网站在规划导航栏时,正会借此将曝光度不高,却必须揭露于网站的资讯,制作成页脚导航栏作为顶端导航栏的补充项。

网站导航设计的10个重要关键
网站导航栏设计的选择会因信息量与视觉需求,而有不一样的搭配,就算是竞业的网站,导航栏设计也可能不同。而真正会影响使用者体验的关键,就是这些导航栏的细节设计,细节会体现导航栏的核心价值,并很大程度控制使用者体验的好坏。
不过导航栏的细节关键其实并不难达成或发掘,只要持续猜测用户的下一步是什么、需要什么,反馈于自身操作流程去缩减、增加,就能创造最完整的使用者体验。下面就来看这些已被列为重要关键的网站导航细节设计吧!
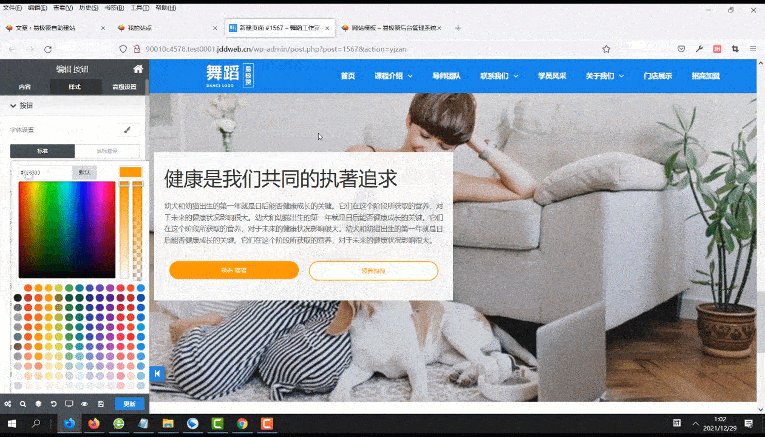
如果你是新手小白,没有设计经验,也选择使用「易极赞」建站工具来完成导航设计,编辑器内置丰富的页头和页尾导航,只需要简单操作瞬间完成导航条设计。


使用站点地图规划导航栏
无论是自架网站或找网页设计公司处理,在架设网站之前都需要经历多场名为「网站结构」的头脑风暴,将网站实际需要的页面列出,例如:关于我们、产品介绍、服务项目、联络我们、隐私权条款、免责声明、Cookie政策之类的页面。
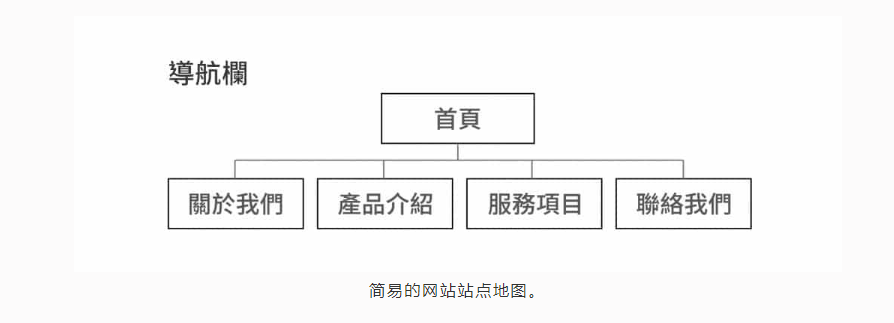
就页面需求还会应用站点地图,更进一步的划分主要页面与次要页面,以举例的页面来说,站点地图就会如图所示。这种做法可以协助你理清,那些页面之于用户的重要层级,同时也能确保站点地图的深度与广度,能让网路爬虫顺利读取。

导航栏位应该反映网站目标
你的目标将取决于即将架设的网站类型。在决定站点地图的层次结构前,应该就你列出的页面优先找出「能引导用户完成你所制定行为」的项目,像电商网站最终希望消费者完成的是消费行为,所以导航栏会有购物车、促销讯息出现;形象网站需要获取顾客资料便于陌生开发,栏位就会有连接到问卷或社群的选项。
页面的层次结构要以导引为目的去设置,才能让所有的资讯发挥最大的效用。不然想像一下,最上端的导航栏如果列的顺序是:隐私权条款、免责声明、Cookie政策、新闻与媒体,用户一进到网站不能立即获得应有的资讯,网站浏览意愿随即会发生什么问题,大家应该都能猜得到。

尊重使用者习惯
网站视觉设计不管是破而后立的大胆独特,亦或是中规中矩的复古经典都能有其大放异彩的一面,但之于导航设计可就不是这么一回事,使用者体验以讯息可以顺利传递为前提,追求的是清晰直觉、好操作,特立独行的导航栏设计反而会让用户迷失在网站浏览之中。
并不会有从众现象,使用者体验亦是。使用者习惯养成不容易,想做第一个吃螃蟹的人,除非你有破釜沉舟的决心,愿意去花时间分析、测试,否则归根究底这些都仅是体验的其中一环,为了其去提倡连结文字应该要是绿色,或导航栏只该出现在页脚,实际意义并不大甚至还会造成使用者体验无法连贯。

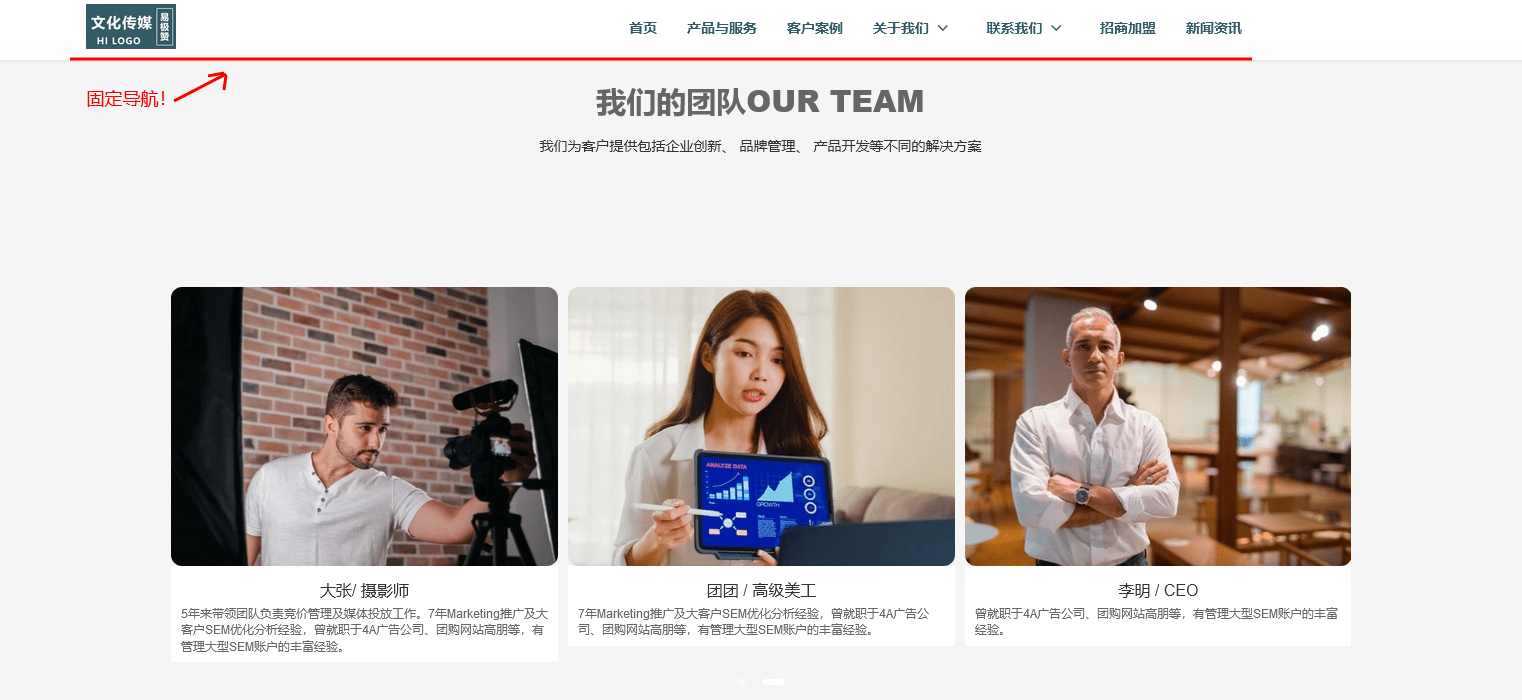
让导航栏固定在视线内
让用户一路滚动到正上方,只为了找到导航栏跳转到下一个页面,绝对会是使用者体验大忌,不管下方是否有页脚导航或回到顶部的设计,可以理解希望用户完整浏览的用心,但并非每一浏览者都是初次进入网站,或有耐心浏览完整个网站,让导航栏固定于视线内,不但跳转页面变得方便,同时也可以缩短那些迫切形成转换的用户旅程。

限制导航栏的连结数量
人们对于单词记忆的广度大约是7个单位,过多的选择会一定程度干扰用户浏览、购买的意愿。尔后也有数据显示年轻人的记忆广度已缩短成4个单位。
不过实际与你提供几个选择给用户无关,更重要的是你如何在减少决策步骤下,去组织网站页面的讯息结构。讯息爆炸的时代浏览网站期待的,绝不会是如字典般的厚重,而是像懒人包的简洁有力,用最少选择、获取最完整的资讯,才更符合现代使用者体验的期望值。
增加网站搜索栏
有了网站搜索栏,就算用户不熟悉网站操作流程,也能直觉地从搜索栏输入关键字找到需要的内容。如果你有仔细观察其他网站,应该也会发现网站搜索栏位置有一定讲究,例如:要在导航栏的附近、应该要突显放大镜图示、每一页面都需具备…等等,做到在使用者体验中不抢眼,但用户需要使用时又能第一时间轻松找出的存在。

导航文案直觉清晰
导航是用来指引从一点出发到达另一点的技术的总称,因此与导航有关的所有文字都应该契合大多数人的直觉反应,以能立即产生认知判断为主,而不是使用需要思考文字意涵的各种行业术语、简称,或只有部分人理解的微文案。并且直觉清晰的导航文案,也能让页面在语言转换更为顺利。
运用Logo连结回首页
当Logo连结回首页的使用者习惯培养起,导航栏内的首页设置就显得可有可无,因此现在的网站越来越少「回首页」或「主页」的栏位设计,就连页脚导航栏也时常会应用一个小型Logo作为回首页的链接。
让用户清楚知道目前所在页面
用户在连接子页面获得相关资讯时,网站导航若能适时提供页面路径图,也就是面包屑设计,让用户能清楚地知晓目前所在页面,用户就能根据路径决定下一个浏览目的地,而不需要重返首页或返回上一页再做一次路径点击。

面包屑设计相较返回键的好处在于:
- 让网路爬虫更清楚了解页面与页面的关系,提升网站SEO分数。
- 在搜寻结果页能有更清晰的表现方式,便于用户了解其分层逻辑。
- 可以降低用户的跳出率,提高网站的易用性。
在「易极赞」提供的网站模板中不仅设置好了面包屑导航,还支持丰富的设计组件的使用,可视化编辑,你可以DIY任何你想要的页面

确保导航栏在所有页面的相同位置
让使用者可以从任何页面导航到他们想要的页面,这是网站架设、设计的基本准则之一。因为不是所有的用户都会从首页进入网站,可能会从销售的著陆页、联络页面,或部落格中的某一篇文章进到网站内进行浏览,让这些页面在相同的位置拥有同样的导航栏设计,便能有效延伸用户的浏览意愿。
同时在着陆页、联络页面以及部落格文章中,也能应用锚点文字串接相关资讯页面,在导航栏连接之外,提供用户更多与入站页面相关的更多内容。
成熟的网站导航设计,为你的使用者体验加分
总体来说,网站架设都需要面对两道关卡,首先是搜寻引擎的索引,当搜寻引擎认为你有排名的价值,你的网站才会出现在搜寻结果中,接着便是来自用户的检验,一个使用者体验不好,也没有足够诱因的网站,往往在几个回合的互动之下,就会透漏不好的信号给搜索引擎,因此在拥有一定的排名优势下,网站的使用者体验可谓重中之重。
从上述的结论,我们也可以得出网站导航设计便是左右这一切的重要关键,不管最终的网页视觉设计呈现如何,网站导航栏与上述的十个细节设计,都应该出现在你的网站设计之中,这样才能让你的使用者体验趋近成熟完整,无论是什么类型的用户,都能操作自如地在你的网站撷取所需资讯。
文章出自易极赞 https://www.yjzan.com/yjznews/095dd3ad.html
转载需注明出处


