回顾过去十年,创建一个网站,虽然不想冒犯任何人,但确实是一场噩梦。为了建立一个网站,人们至少需要学习一种编程语言、框架、数据库管理系统和其他技术知识。而且,网站建设的任务通常只属于那些拥有高超编码技能的开发者。
那些日子已经一去不复返了!随着WordPress及其流行的页面构建器如Elementor的出现,创建网站无疑已经变成了每个人的任务。现在,无论你是律师、教师、学生还是零编码知识的企业家,你都可以使用WordPress和Elementor来创建网站。
你需要的只是坚定的决心、毅力和创造非凡事物的心态。现在,百万美元的问题是——你知道如何在WordPress中使用Elementor吗?
别用那种眼神看我!如果你不知道,那就让我们从现在开始一起探索,从这篇文章中寻找指导吧。这是一篇关于Elementor的文章,涉及Elementor的每一个部分和设置。那么,让我们开始吧!
相关文章推荐

Elementor 简介
Elementor具有大量的特性和功能。作为一个初学者,首先,你需要知道这些事情,否则使用Elementor对你来说可能很难。Elementor 拥有众多功能和特性。作为初学者,你首先需要了解这些内容,否则使用 Elementor 可能会显得有些困难。
了解 Elementor 的基本功能
Elementor 允许你创建任何东西,从整个网站到特定的着陆页。你可以设计销售页面、促销页面,甚至自定义表单。只要你能想象得到,这个平台就能帮助你实现设计。
为了让你能够轻松完成这些操作,Elementor 提供了以下功能:
- 主题构建器:主题构建器帮助你从编辑器中直接设计网站的每个部分,如页眉、页脚、产品页面等。
- 弹窗构建器:帮助你创建醒目且与你网站其余部分设计完全一致的弹窗。
- 80+ 个小部件:Elementor 中的每个小部件都提供高级设计自定义功能,因此你无需安装额外的插件即可完成设计。
- 100+ 个预设计模板和 300+ 个区块:你可以从超过 100 个完整的 WordPress 页面模板和 300 个区块中进行选择,瞬间丰富你的设计。
Elementor 的这些功能让设计过程变得简单而直观,即使对于没有编程知识的人来说也是如此。通过利用这些功能,你可以创建出既美观又实用的网站,而无需深入了解复杂的编码技术。无论是创建一个简单的博客,还是一个复杂的电子商务网站,Elementor 都能帮助你实现你的设计愿景。
是什么让Elementor成为WordPress最受欢迎的页面生成器
Elementor 是一款适用于 WordPress 的拖放式页面构建器。这款插件通过可视化编辑器帮助你创建美观的页面。作为一款集大成的 WordPress 插件,它让你能够在单一平台上控制网站设计的每一个部分。
基本上,Elementor 之所以深受欢迎,是因为它让没有技术背景的人也能设计出与专业人士作品同样美观的网站。
使用 Elementor 构建网站将为你带来以下好处:
- 节省时间,帮助你更快速地设计和迭代网站。
- 允许你集成第三方小部件,从而创建更全面、更完善的网站,为你的访问者提供积极的在线体验。
- 降低网站的复杂性,消除错误,并在更新和测试时创建更轻松的维护流程。
- 节省资金并简化成本,以便你更好地确定项目的预算。
对于 WordPress 开发者来说,Elementor 仍然是首选平台,它具备脚本优化、自定义属性和回滚版本等功能。无论是对于初学者还是专业开发者,Elementor 都提供了强大的功能和灵活的定制选项,帮助你轻松创建出令人满意的网站。
如何在WordPress中安装和激活Elementor?
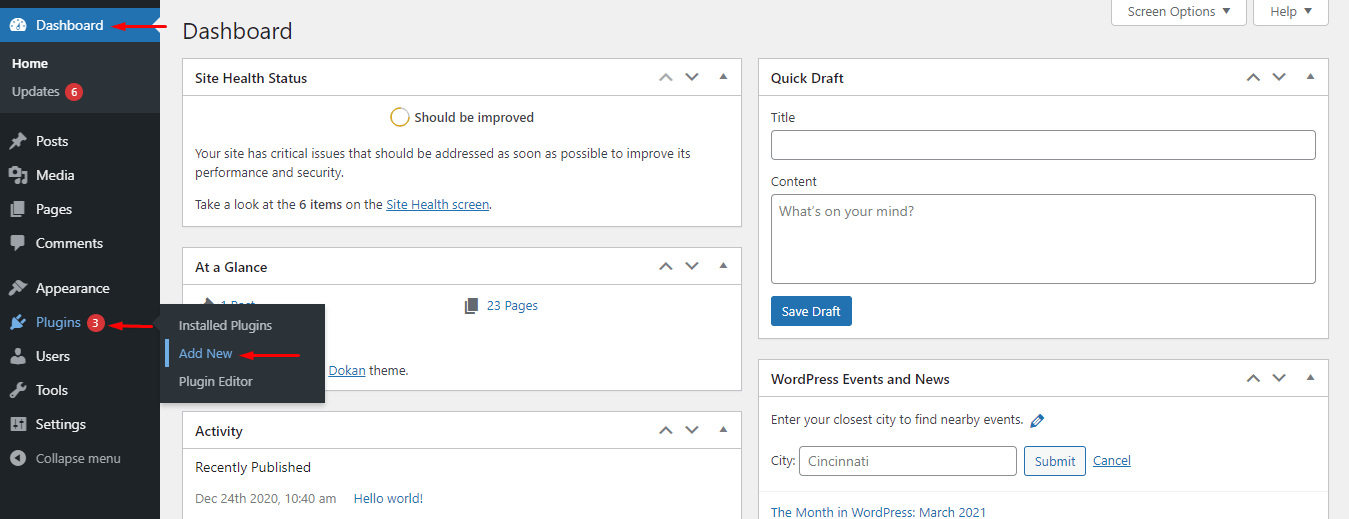
- 步骤01:转到您的WordPress仪表板插件添加新的
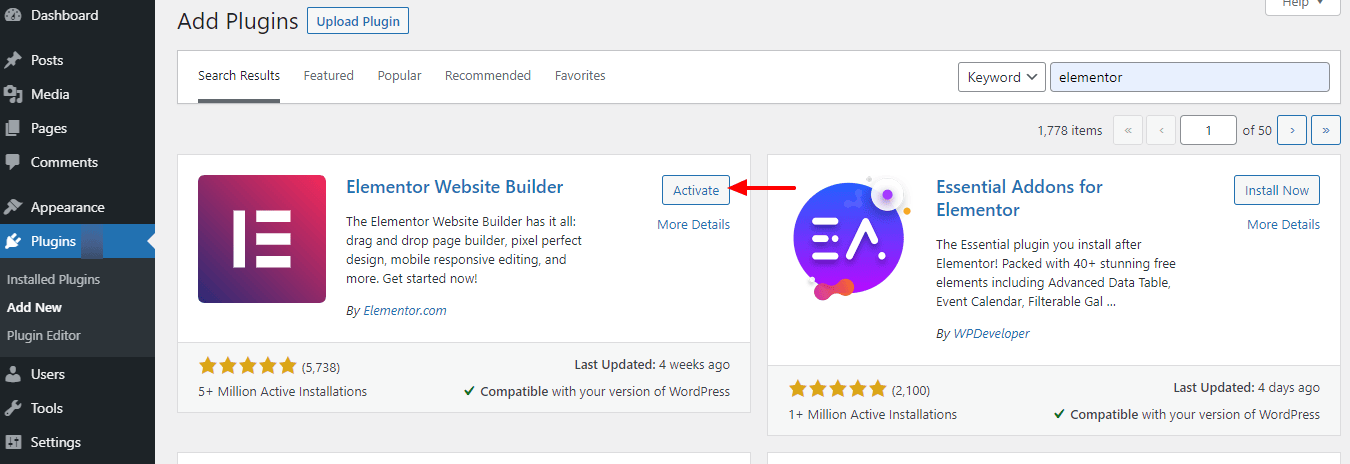
- 步骤02:在搜索框中键入“Elementor”并从搜索结果中找到Elementor。然后单击“安装”按钮
- 步骤03:最后,点击激活按钮激活并使用Elementor。


如何使用Elementor页面生成器
为了向您展示如何使用Elementor页面构建器,我们以制作一个旅游网站为人物,现在开始创建一个首页。请按照以下步骤操作,并在您的编辑器上尝试设计自己的首页,以便快速学习。
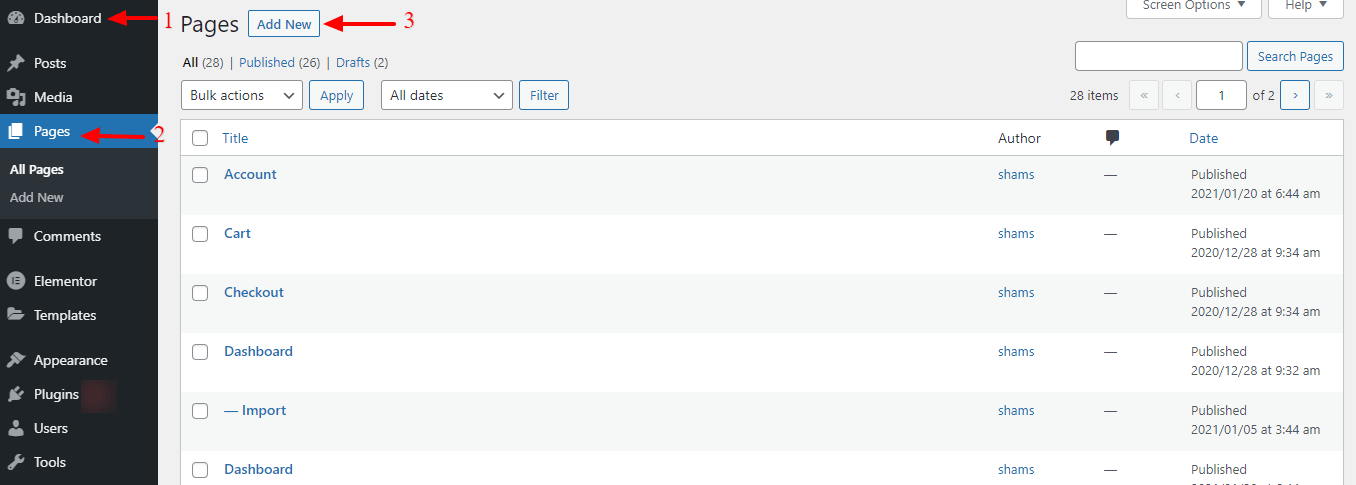
步骤01:创建新页面挑转到您的WordPress仪表板页面添加新的,给予此页面一个名称。我把它命名为主页。

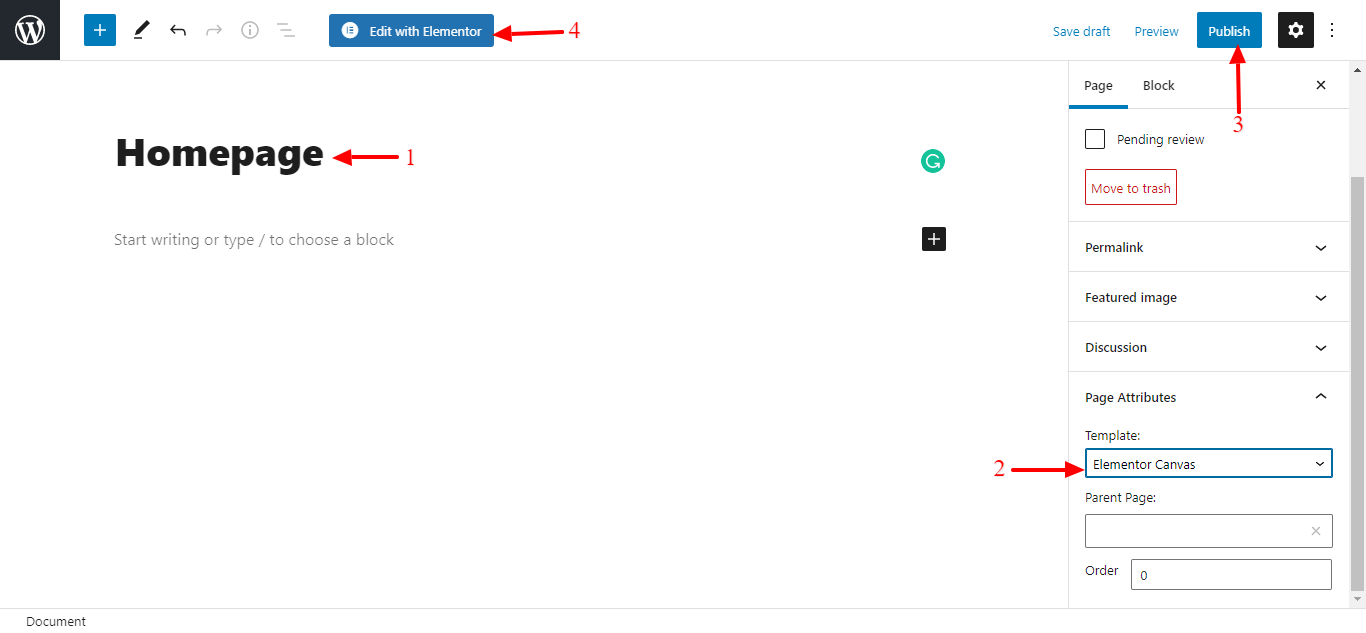
- 将默认模板设置为“Elementor Canvas”,因为我们希望使用Elementor构建整个页面。您可以选择元素或全宽,这将允许您自定义整个页面,而无需菜单。
- 之后,从右侧边栏发布页面。你也可以把它当作草稿。
- 点击“使用Elementor编辑”,您将被重定向到Elementor页面构建器。

步骤02:为您的旅游网站主页选择合适的模板
Elementor提供了大量免费和专业的预制模板,您甚至不需要从头开始构建页面。你可以选择一个现有的模板来启动你的旅程。
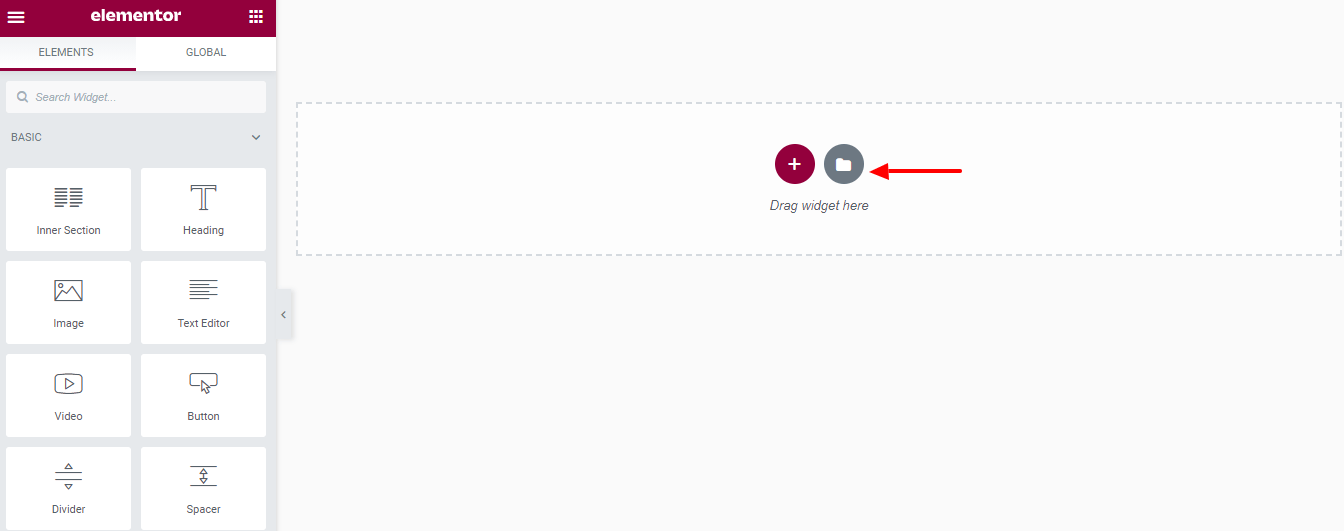
- 单击“添加模板”按钮

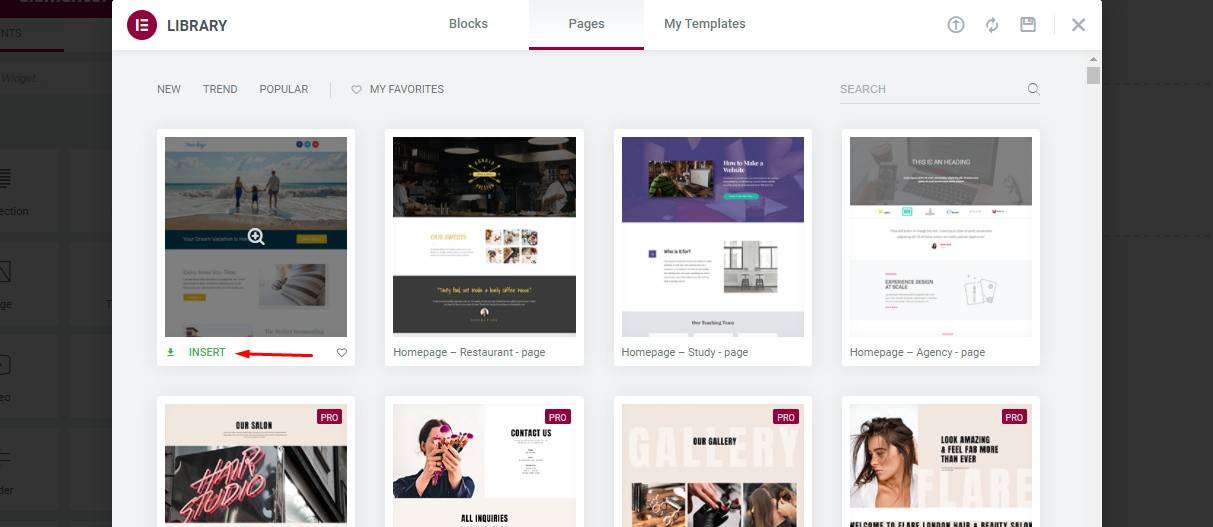
- 你会得到一堆预制的模板,从那里你可以选择任何模板,并根据你的需要定制它们。
- 决定要使用的选项后,单击“插入”选项。

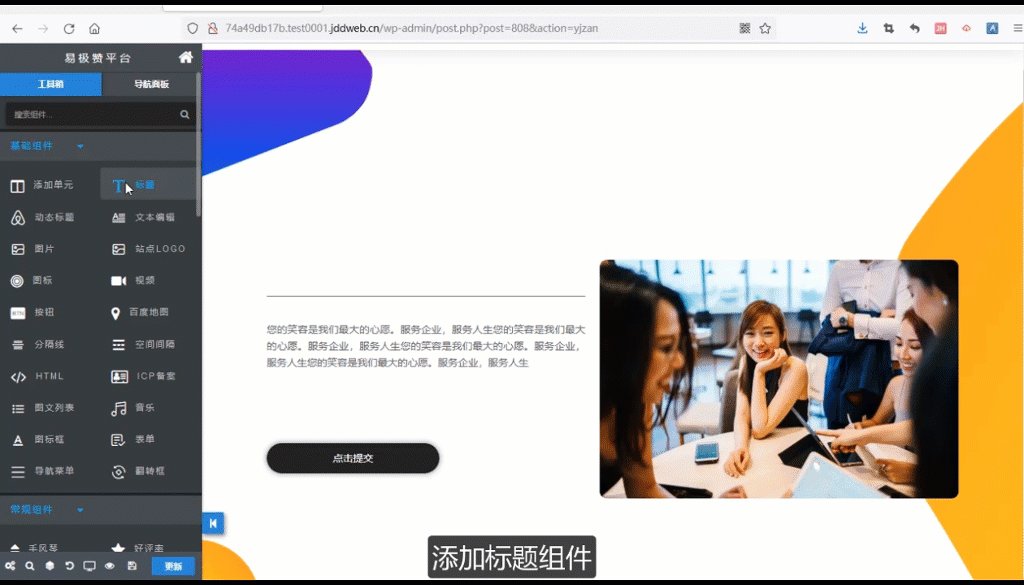
步骤03:添加一个标题到您的主页
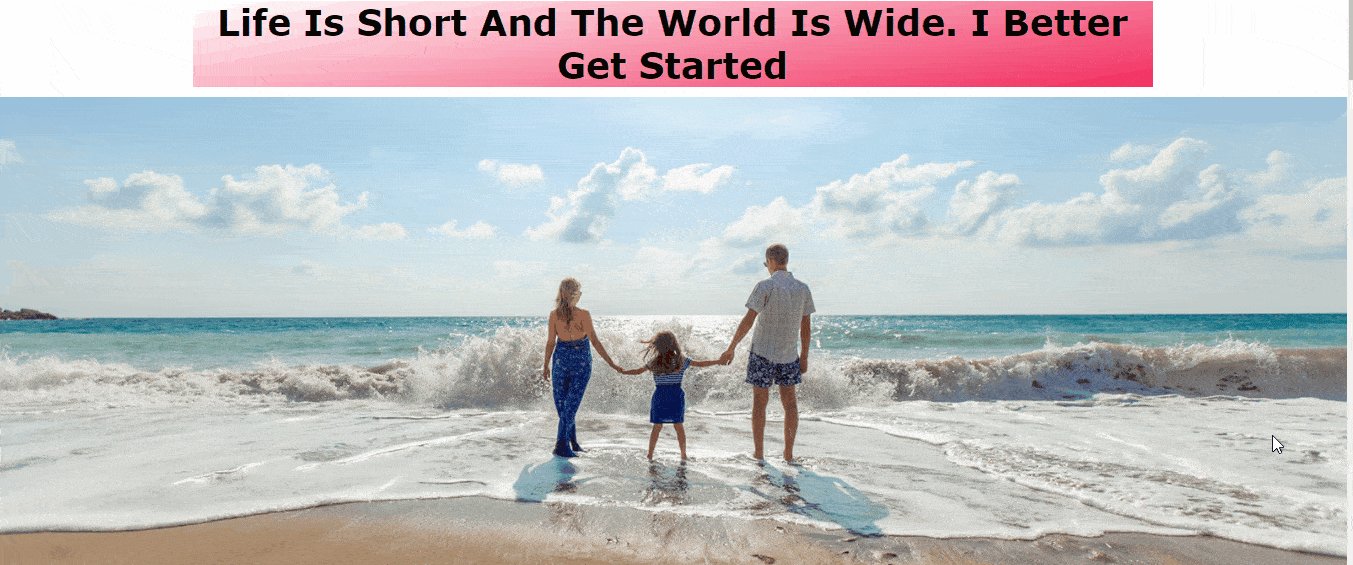
插入模板后,页面将准备就绪,您可以自定义它以用于您的旅游网站。我们将首先向页面添加标题,该标题将显示我们网站的名称和标语。
标题有助于显示您的品牌标识立即一旦您的访问者进入您的网站。自定义头部后,我们现在将自定义主页的主体。参考下图

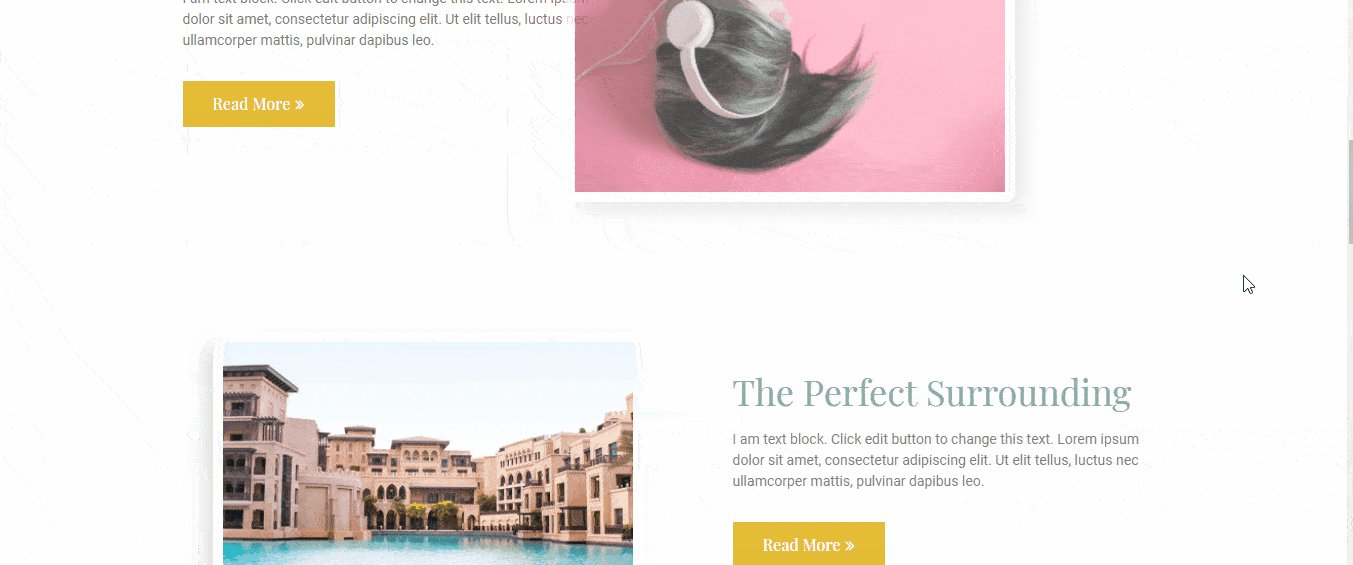
步骤04:突出您的酒店设施
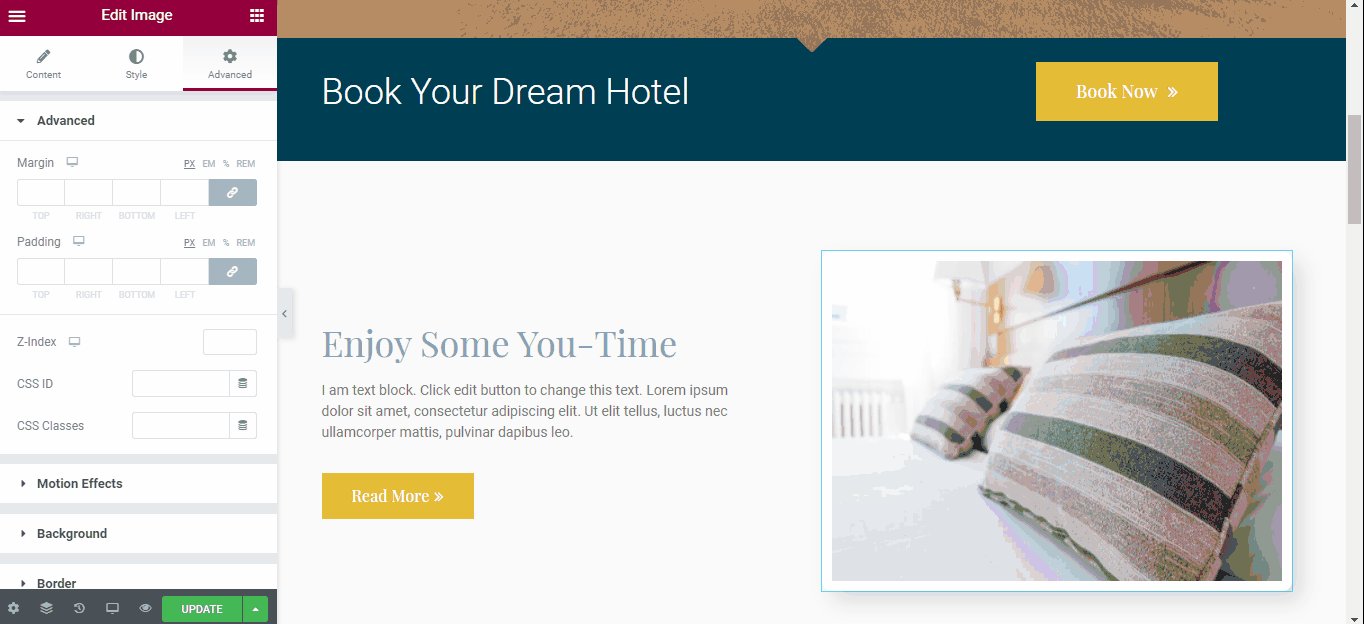
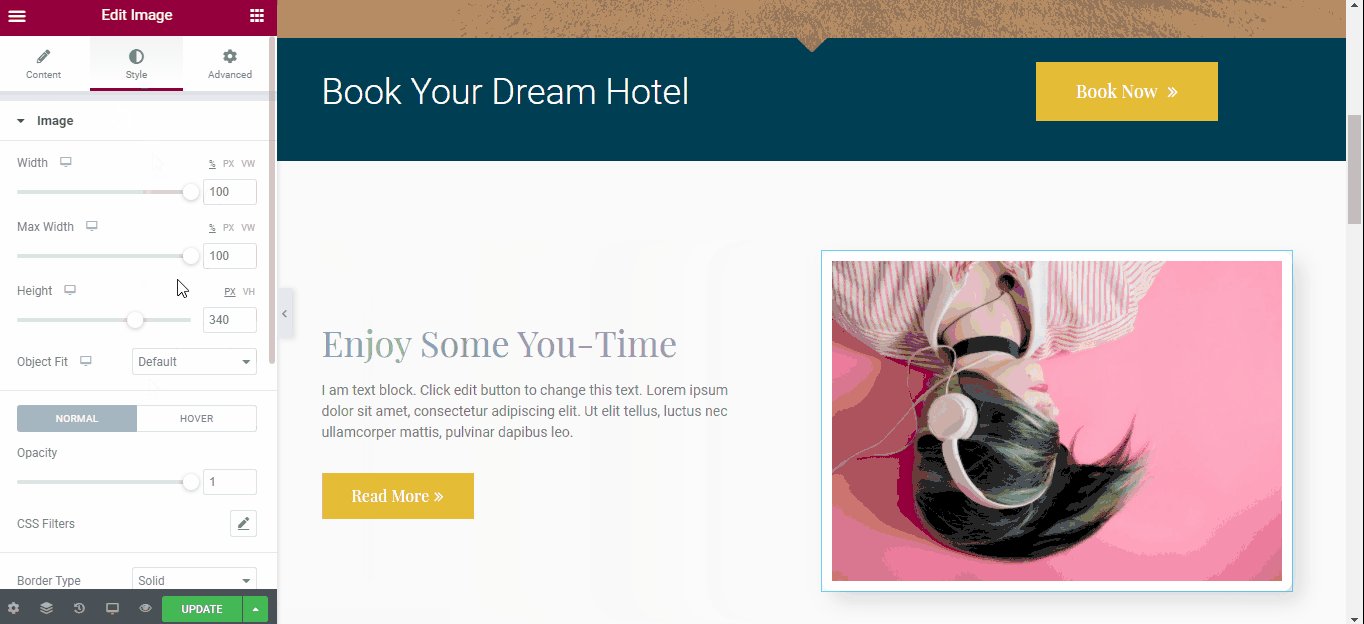
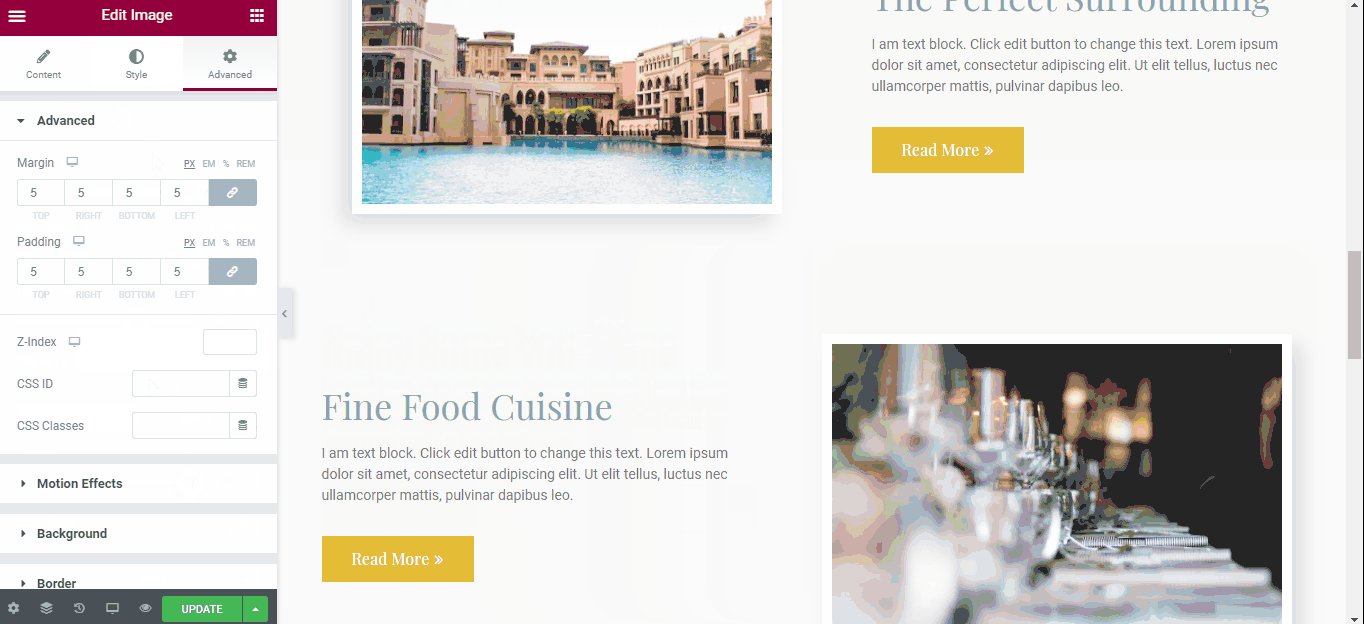
一旦你完成了标题,是时候设计主页的主要部分了。如果有人想住在你的酒店,那就是酒店的设施,就像你在酒店提供的一样。
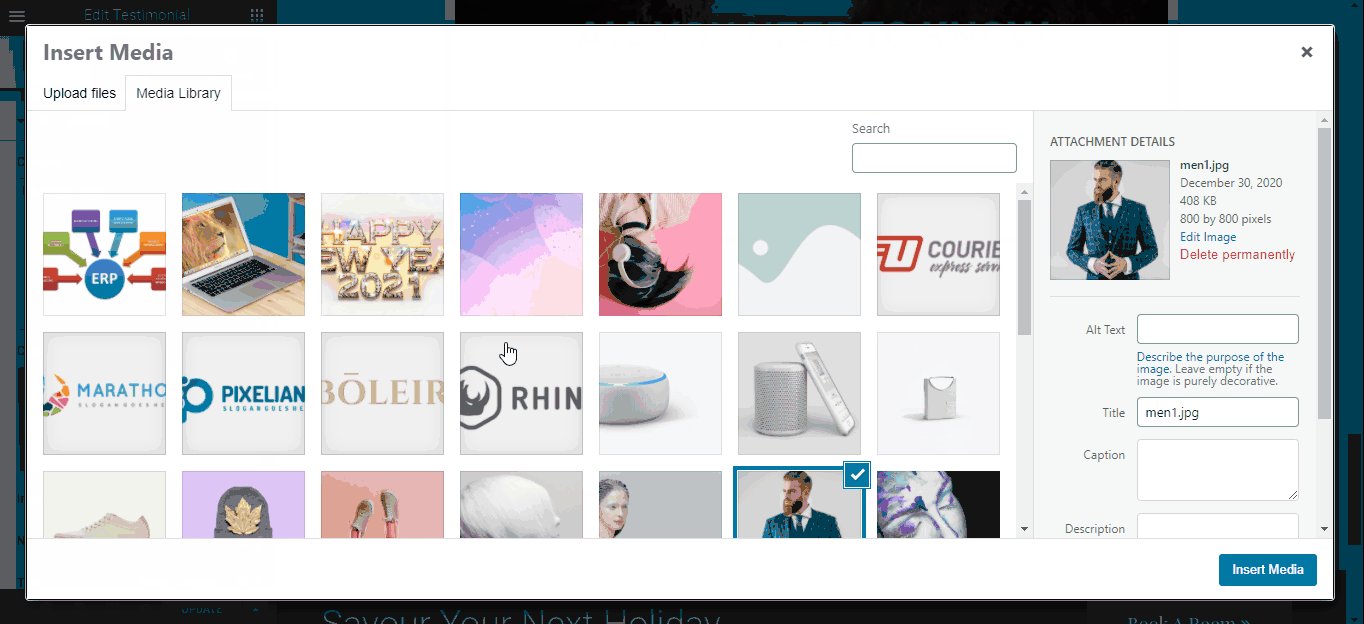
- 您可以从本地存储上传任何图像,也可以使用媒体部分中已上传的图像替换现有图像。按照下面的gif文件来做。
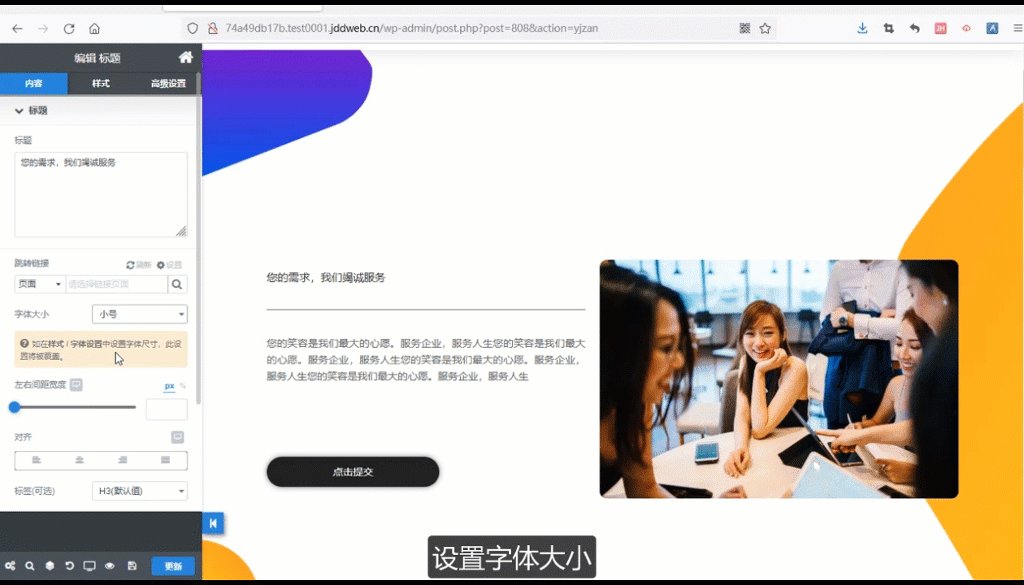
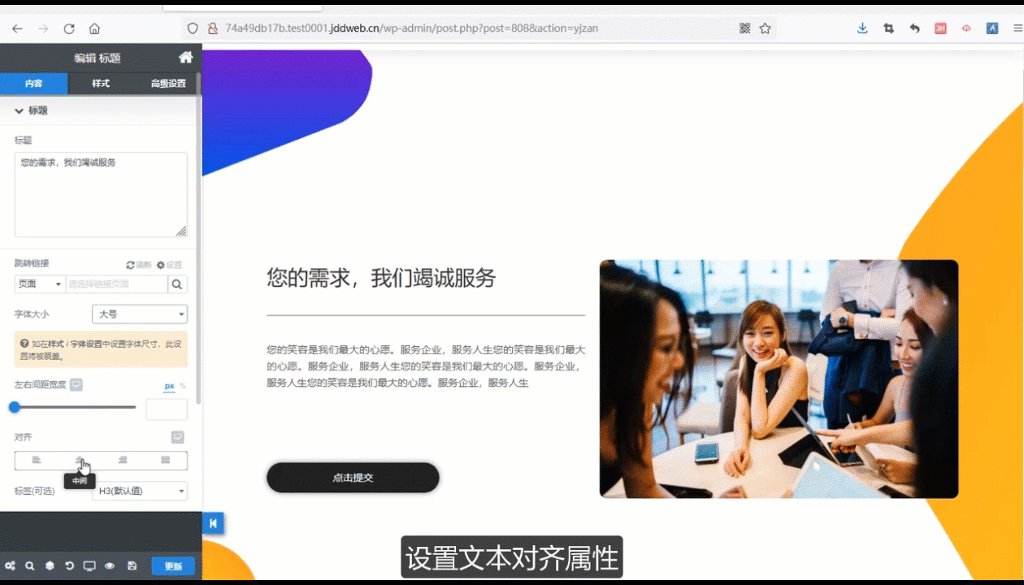
- 您可以调整高度,宽度,不透明度,边距,填充,以及编辑选项中的所有内容。
- 添加按钮,文本,说明一切都可以从编辑选项。

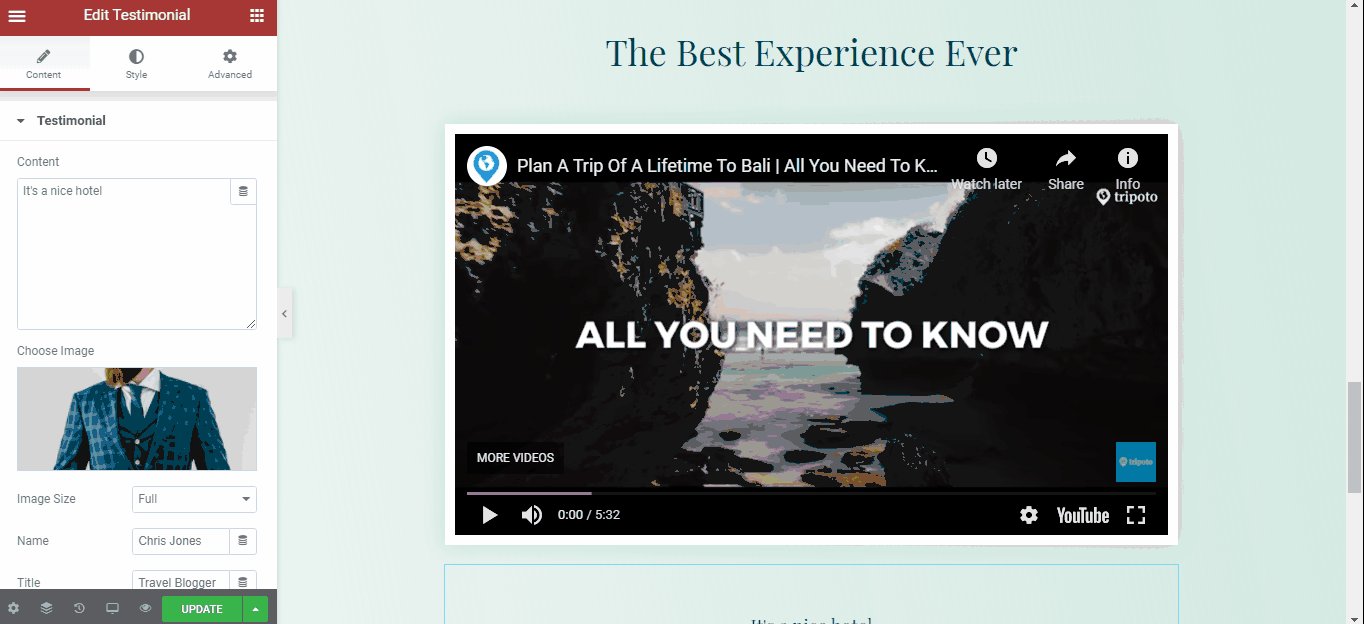
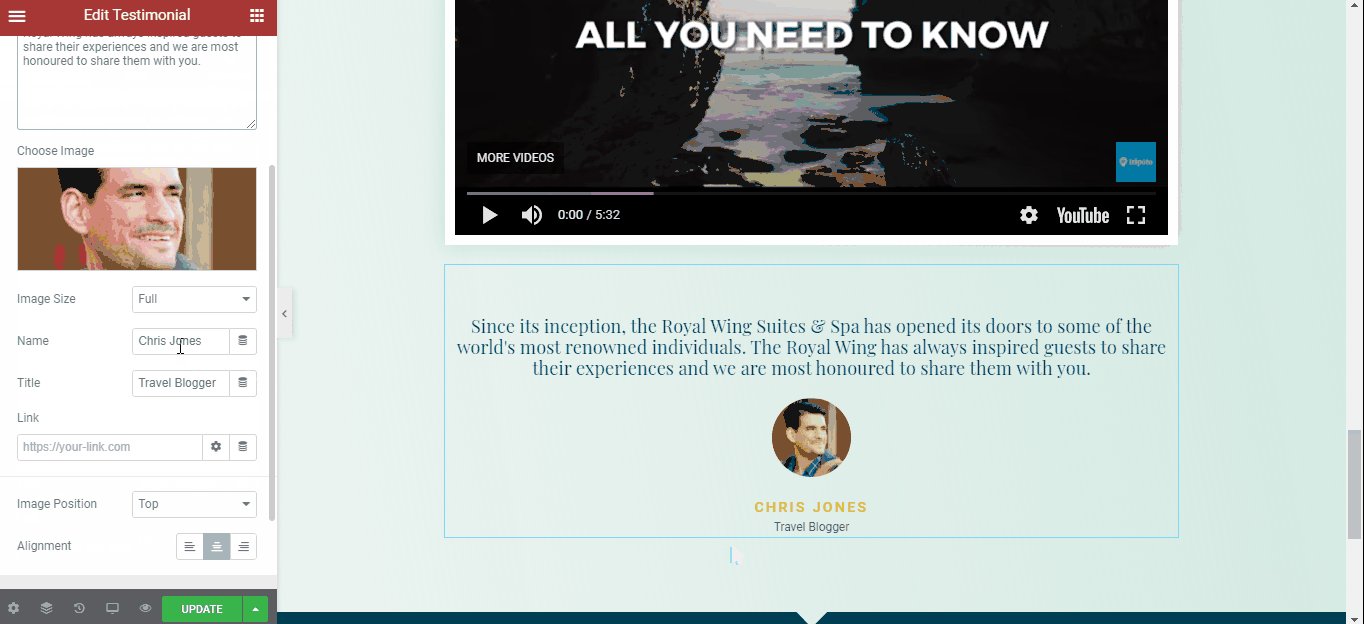
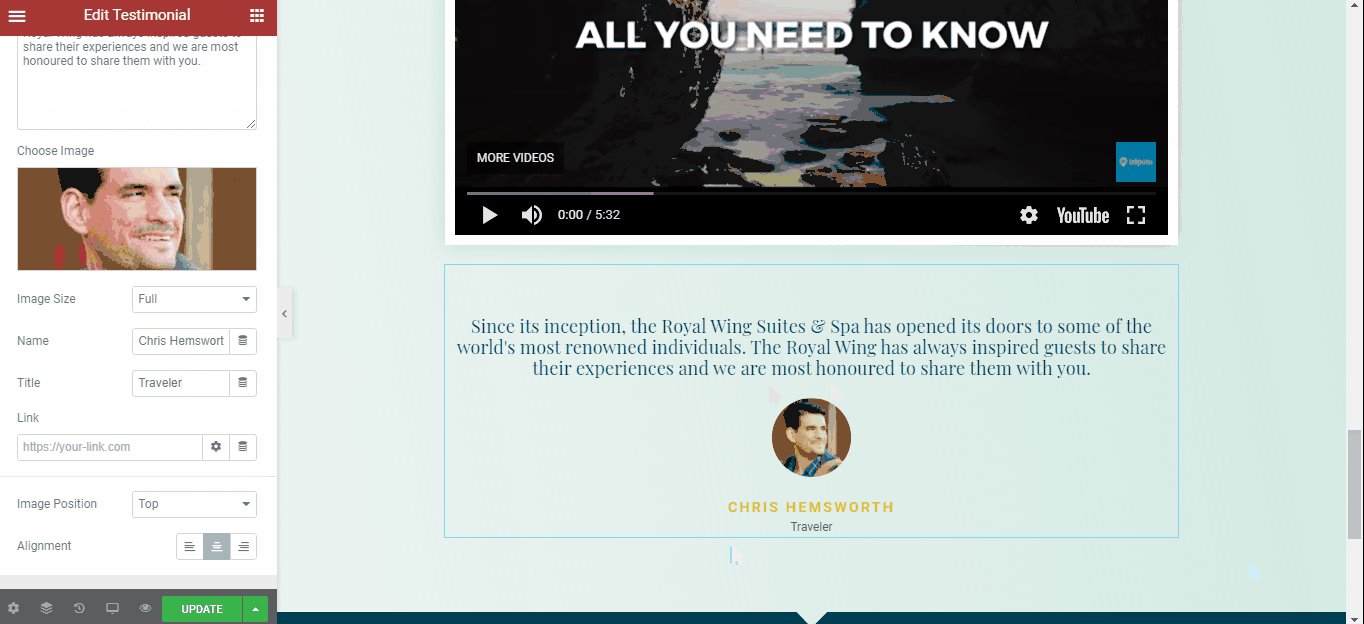
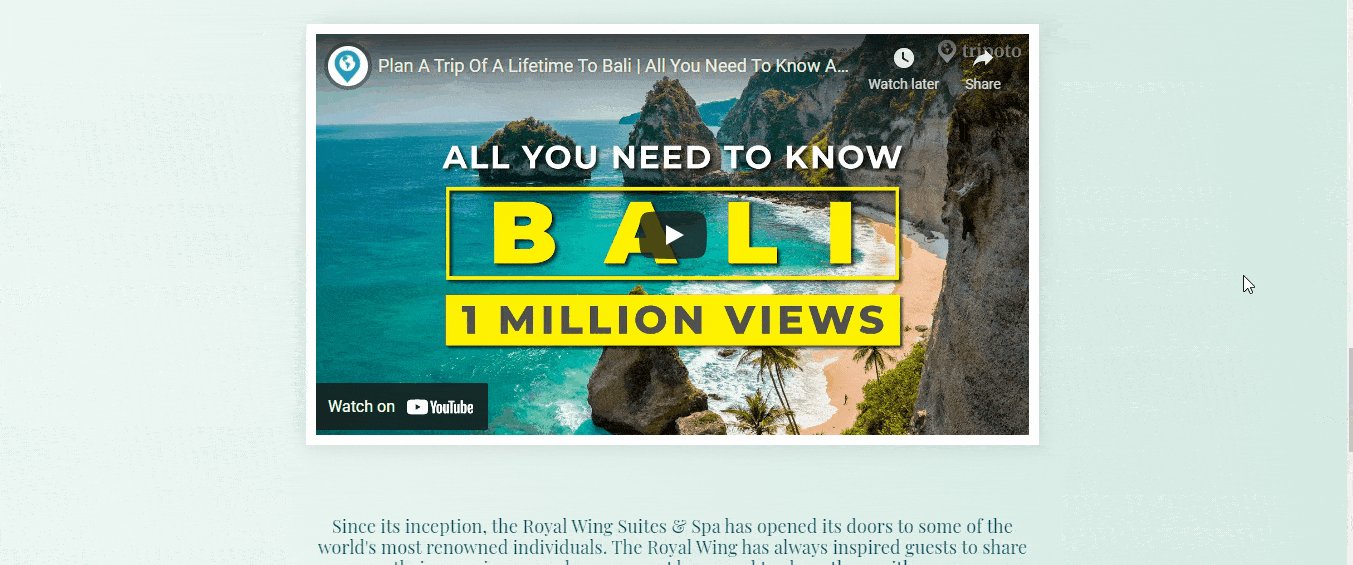
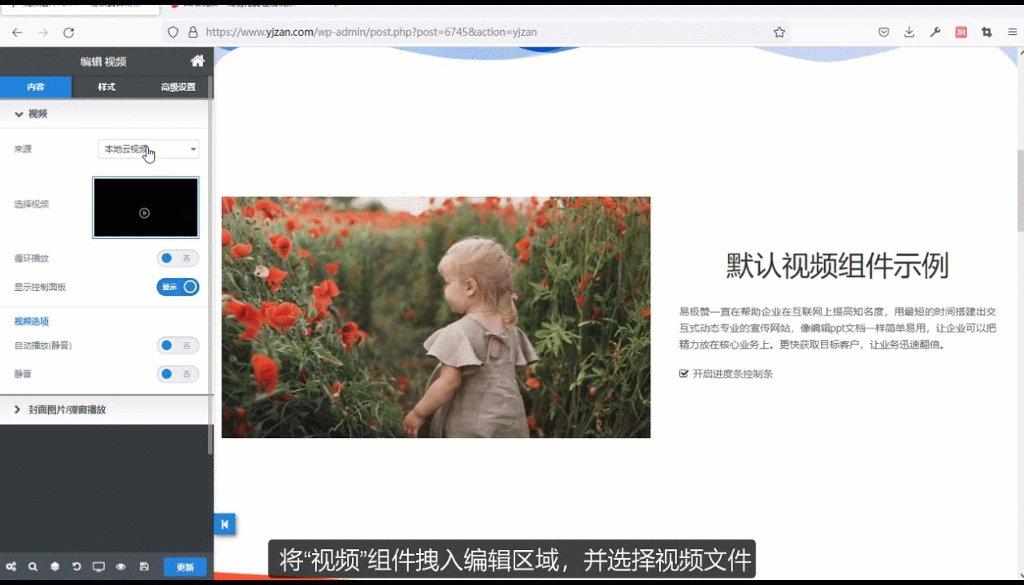
步骤05:添加视频和证明
您可以添加一个视频来展示您周围的环境以及人们在这里时如何享受您的度假胜地。
添加推荐是一个明智的决定,让人们知道你的客户对你的看法。

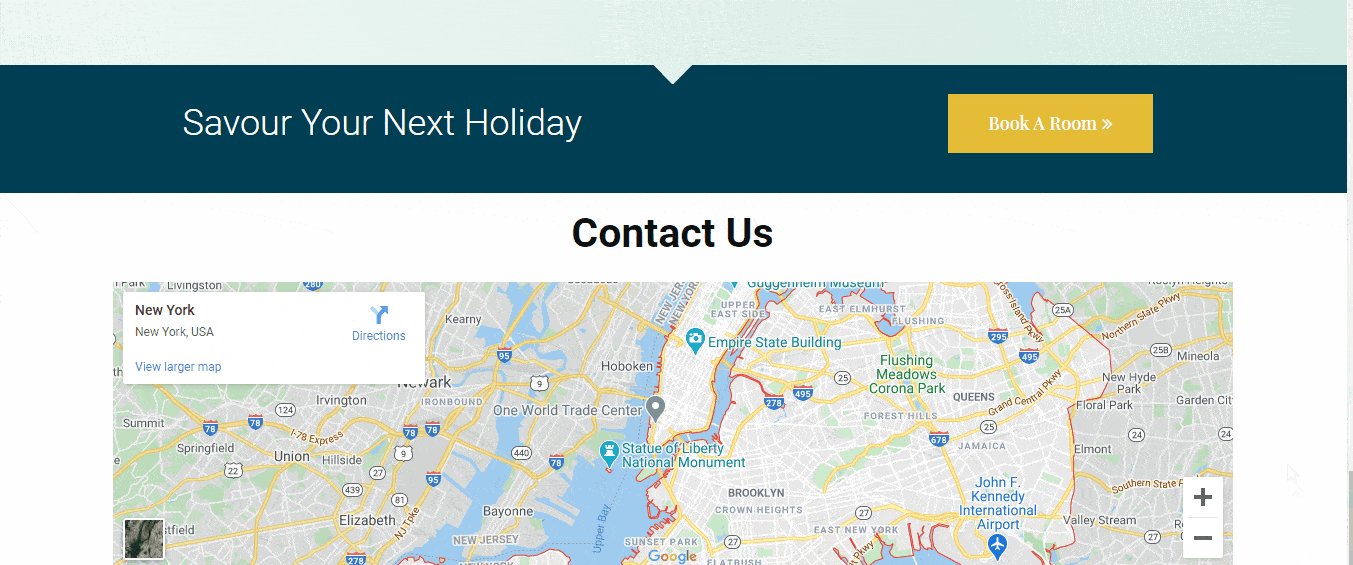
步骤06:添加联系表格
添加联系表单,以便访问者可以与您联系。在联系页面上设置您的联系号码,如电话号码,电子邮件或Whatsapp号码,这将有助于您的访问者在有任何问题时致电您。您还可以添加地图,以便人们可以找到您来自哪里。

步骤07:使其跨平台响应
确保您的页面完全响应,并在所有设备上都能正常显示。为了做到这一点,点击响应模式选项。
完成自定义后,单击“更新”按钮。

主页概览
这是我们刚刚创建的主页的最终视图。这就是如何使用Elementor页面构建器来构建任何页面,包括主页,联系人页面,功能页面或任何其他页面。

Elementor免插件安装方案
使用自助建站工具(如易极赞,wix,weebly),一键生成wordpress网站,500套网站,商城,小程序模板可选,支持可视化操作,支持80个设计组件


文章出自易极赞,转载请注明原处
https://www.yjzan.com/yjznews/7f79da83.html


